HTML入門
HTML は、コンテンツの構造を定義するマークアップ言語です。 HTML は一連の 要素 で構成されており、これらの要素がコンテンツのさまざまな部分を囲み、一定の表示や動作をさせることができます。 タグで囲むと、単語や画像をどこかにハイパーリンクさせたり、単語を斜体にしたり、フォントを大きくしたり小さくしたりすることができます。 例えば、次のようなコンテンツがあるとします。
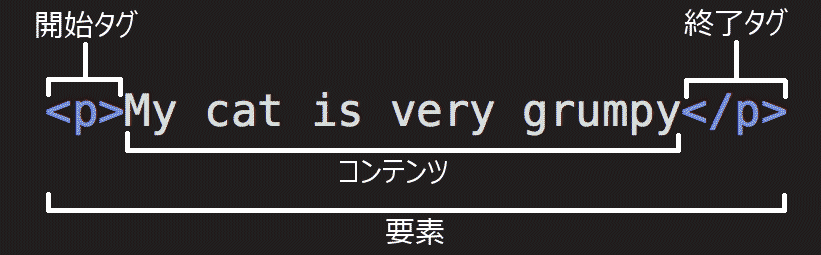
HTML要素の中身

- 開始タグ (opening tag): これは、要素の名前(この場合は p)を山括弧で囲んだものです。どこから要素が始まっているのか、どこから効果が始まるのかを表します。 — 今回の場合どこから段落が始まるかを表しています。
- 終了タグ (closing tag): これは、要素名の前にスラッシュが入っていることを除いて開始タグと同じです。どこで要素が終わるのかを表しています。 — この場合は、段落が終わる場所を表します。終了タグの書き忘れは、初心者のよくある間違いで、おかしな結果になることがあります。
- コンテンツ (content): 要素の内容です。今回の場合はただのテキストです。
- 要素 (element): 開始タグ、終了タグ、コンテンツで要素を構成します。
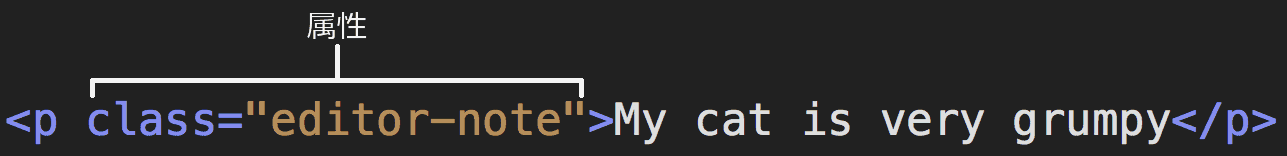
要素には属性 (attribute) を設定することができます。このような感じです。

属性には、実際のコンテンツには表示させたくない、要素に関する追加情報が含まれています。 ここでは、 class が属性の名前で、 editor-note が属性の値です。 class 属性では、要素に一意ではない識別子を与えることができ、それを使って要素(および同じ class 値を持つ他の要素)にスタイル情報などのターゲットを設定することができます。 一部の属性、たとえば required には値がなく、属性だけ書くと効力があるものもあります。
値を設定する属性は常に次のような形式になります。
- 要素名(すでにいくつか属性がある場合はひとつ前の属性)との間の空白
- 属性名とそれに続く等号
- 引用符で囲まれた属性の値
WebプログラミングにおいてはclassはCSSの範囲を指定する、あるいはJavaScriptで動かすターゲットの目印として利用することが多いです。
HTMLのテンプレートを用意する
VSCodeでyamanashi-programmingディレクトリの下にhtml-exampleというディレクトリを作ってみましょう。
html-exampleの下にexample.htmlというファイルを作成します。
おもむろに!を押してtabキーを押してみましょう。
いい感じにVSCodeがHTMLのテンプレートを作ってくれます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>- ここからHTMLを書いていきますよ。という前置きです
- 現代となってはあまり意味がないですが、ルール上一応書くことになっています
<html></html><html>要素です- htmlとして表現したい内容はこの中に書く必要があります
- まだこのページで書かれている・読者の対象の言語を
lang=の後に指定しますenは欧州圏なので、日本向けの場合はjaと書く必要があります
<head>- ここはユーザーには直接表示される内容ではなく、ページ全体の設定や情報を書くブロックです
<meta>- メタタグと言い、ページの情報をブラウザや検索エンジンに伝える役割をします(表示には直接関係ない)
- ここでは文字コードがUTF-8であること、画面幅などを指定しています
<title>- ページタイトルです
- ブラウザのタブの部分に表示されているアレ、ですね
<body>- ここに本文を書いていきます
日本語ページにする
まずはlang="en"をlang="ja"に変更しましょう
<!DOCTYPE html>
<html lang="ja">
画像を表示させてみる
続いてはこの勉強会のテーマ画像であるPerl入学式くん in 山梨バージョンを表示させてみましょう。
画像は<img>タグで挿入できます。
Perl入学式くんの画像のURLは以下の通りなので、これをimgタグで表示させます。
imgタグはsrc=という属性を指定すると表示させることができます。
次のようなHTMLタグをbodyのなかに書いてみましょう。
<img src="https://www.perl-entrance.org/yamanashi-workshop-2025pre/perl-entrance-yamanashi.jpg">
見出しを表示させてみる
続いては見出しと段落を表示させてみましょう。
見出しは<h1>から<h6>までの6段階のタグが用意されています。
注意点として見出しは見た目のために使ってはいけないというのがあります。
例えば先程のimgタグの上に<h1>タグで今日の勉強会の内容を書いてみましょう。
<h1>プログラミング入学式</h1>
<img src="https://www.perl-entrance.org/yamanashi-workshop-2025pre/perl-entrance-yamanashi.jpg">
こうすると文字が大きく表示されるのですが、大見出しである<h1>はページ内に1つというルールがあります。
これを守らないとエラーで表示されなくなる、という理由ではないのですが、<h1>はページの説明のタグですので、説明が2つも3つもあるのは意味としておかしい、というのが最近の解釈です。
HTMLはこのように書いた構造がどういう意味を持つか(セマンティック)を意識してかくとよりよくなります。(具体的にはGoogleの検索の上位になったり、障害がある方にも使いやすいページになります)
リスト
- 順序なしリストは、お買い物リストのようにアイテムの順番が特に関係ない時に使います。順序なしリストは
<ul>要素で囲みます。 - 順序付きリストは料理のレシピのようにアイテムの順番が関係ある時に使います。順序付きリストは
<ol>要素で囲みます。
リストの中に入るそれぞれのアイテムは <li> (list item) 要素の中に書きます。
例えば、上の1.2.という順序がある箇条書きを書くには
<ol>
<li>**順序なしリスト**は、お買い物リストのようにアイテムの順番が特に関係ない時に使います。</li>
<li>順序付きリスト**は料理のレシピのようにアイテムの順番が関係ある時に使います。</li>
</ol>
このように書きます。
練習問題
先程のimgタグの下に順序なしリストで次のような表示をさせてみましょう。
- JavaScript
- TypeScript
- Perl
- Python
HTMLとJavaScript
JavaScriptはHTML中に直接書く、あるいはJavaScriptがアップロードされているURLを指定すると読み込まれ、実行されます。
例えば<head>タグの中の一番下に次の内容を挿入してみましょう。
<script>
alert("こんにちはこんにちは!");
</script>
alertはブラウザのダイアログにメッセージを表示できる命令です。
これを書いてWebページをリロードすると書いた内容が表示されたと思います。
このようにして直接書くことも可能なのですが、実際の開発現場でHTMLの中にJavaScriptを書いてしまうとめちゃくちゃでかいHTMLができてしまったり、そもそも効率的に開発やコンテンツの配信ができないという問題があるため、実際は分けて書かれることがほとんどです。